- Pre-flight check - ticklist of things to check
- Packaging files - intro and a few screenshots
- Common issues
- Glossary / Key-Terms
Production Intro
The production process in graphic design is incredibly important, this is literally where the design takes place, which as the name "graphic design" gives away is pretty important. Knowledge of the production process, what's open to you, the creative opportunities, boundaries and why is very important. Before you break the rules you need to know them. The production processes used in graphic design and the actual printing processes as we cover in the Print Process book, can be harnessed in many ways to produce creative, efficient and cost-effective resolutions. Knowledge of a correct production process is also important in preparation for print, and to cut out any possible problems when sent away for print. A lot of designers make simple mistakes which can prove to be very expensive for the designer and the printer, this book will attempt to eradicate a few of those potential situations.
This book will cover colour channels, reversing out, printing plates, bleed, colour correction, ink-trapping, pre-flight checks, knock out, overprint, rasters, vectors and common issues frequently encountered.
Rasters & Vectors
Rasters (photographs) and vectors (illustrations) come hand in hand with design for printed materials today.
Rasters are basically made up of pixels or dots. When designing for print, you must design at a resolution of 300DPI, which stands for 300 dots per inch, this is sufficient enough for the human eye. When designing for screen, 72DPI is the current industry standard. A limitation of the raster format is it doesn't have the same image quality when enlarged, all that basically happens is the dots enlarge, dots can't be replaced with more information, it simply ends up looking blurred and with less detail. You can delete information, but you can't just add information, a bit like hair.
Vectors however are perfect for illustration and for setting type digitally, no matter how much you enlarge or shrink, it still always looks the same with the same aspect ratio. The shapes and angles are basically calculations, if you enlarge the calculations also enlarge with it, recreating the same shape but at a larger size.
<raster letterform against vector letterform A with description underneath>
Channels & Separation
Most printed images are produced using a combination of the C, M, Y and K plated of the four-colour printing process employed by most print techniques such as litho and regular inkjet prints you may do at home.
Understanding this principle of a photo being passed through a printer atleast 4 times is very important as it allows you to visualise how each piece will be printed, and in doing so you will obtain better colour adjustment and create images in a much smarter way, which won't be needlessly expensive.
<example of a photo being built up with C, M, Y and K>
Separations are basically the cyan, magenta, yellow and black separations which are separated by the printers before taking to the press. These separations are then exposed onto print plates, one for each colour. Where they are darker, more ink will simply be applied. When you send a print job off, the printers will extract the CMYK+Spot separations out of your design themselves ready for print.These separations could also be exposed to silkscreens for silkscreen printing, the process is nearly identical.
<Photo of C, C+M, C+M+Y, C+M+YK)
You can also add spot colours and extra layers into the mix. You can print monotone images, duotone images, tritone and quadtone and specify each layer very simply. You can very easily have a mixture of process colours along with flourescent spot colour for example to really sit it apart. This image processing stage would be handled in the correct software, such as Adobe Photoshop. You need to be careful though, for example if you have quadtone images with 4 different spot colours, that means 4 extra unique spot colour plates along with 4 process plates which means a lot of money.
(pics of specifying spot/process colours in photoshop + examples of monotone, tritone, quadtone images)
Once the images are prepared, make sure to save as a PSD file, in order to obtain the correct colour references and swatches, especially for spot colours for when you import into editorial software such as Adobe Indesign.
(examples of colour channels being misregistered)
The colour channels in images can even be misregistered and rotated to produce different interesting effects.
Knockout & Overprint
The order in which each of the CMYK plates print has a huge impact on the resultant print design and the successfulness of the ink coverage. Processes such as overprint and finishing processes such as varnishing are very reliant on the order in which they are applied.
<picture of CMYK colours>
These are the standard process colours in the order in which they are applied - cyan then magenta then yellow then black. The reason for this is, for example just imagine trying to apply a cyan, magenta or yellow over a black base layer, won't be very successful...
Knockout:
A knockout is a gap that is left in the bottom ink layer so that an image printed over it will have maximum vibrancy and use the stock underneath, usually white as a base layer. Remember, ink is transparent, so applying the top layer, over the bottom layer won't show the natural ink colour and will instead mix and interact with the bottom ink layer. The hole left in the bottom layer is usually a fraction smaller than the shape that needs to be printed within it to avoid ink trapping issues.
Knockout is the default setting for most software, the software and printing preparation itself will usually knock out the appropriate areas before preparing the separations, so you don't usually see this side of it.
<pics of two shapes and knock out diagrams>
Overprint:
An overprint describes the printing of one colour over another, inks are transparent so the ink fuses with the layer underneath creatine basically a new colour, overprinting can be used creatively to basically create extra colours and visual layers without actually using any extra plates or inks. An overprint is set up in the production process by basically having no knockout, no shape is cut out ready for the layer above to be applied.
<example(s) of overprint> along with overprint diagram
Tints
A tint is a shade of colour that has basically been diluted, through the addition of white, basically a more transparent version of it's original colour. Tints use the same plate and ink as the original, they simply apply less of it in increments of 10%. So below you can see a 100% black, along with tints ranging from 10% to 90%, it's not actually 10 different colours but the same colour, just 10 different tints. Consequently tints are a great tool when designing for print as it opens up a lot of possibilities without affecting or increasing costs.
<10 tints of black>
<examples of a duotone image with varying tints of a spot colour>
Here you can see a duotone image with varying tints of a spot colour, ranging from 10% to 100%
Colour correction
When designing for print it is vital that the images you're laying out are in the correct colour mode and in the correct gamut. Along with that, you also need to consider the colours being applied, especially when preparing duotone, tritone or quadtone images. Normal full colour photos will use cyan, magenta, yellow and black plates regardless of any manipulations you probably make.
The first factor to make sure of is the image is in CMYK mode. Often, especially when accessing images from the internet, they are in screen format - RGB. RGB is perfect for screen but when working for print, they need to be in CMYK for consistency with print. It could be the case that some of the colours in an RGB image are out of CMYK colour modes gamut. This is why when you change the colour mode to CMYK in Photoshop (Image>Mode>CMYK) it often suddenly becomes a little bit 'duller'.
Once you've changed the colour mode to CMYK it's very important to double check to see if the images colours are in the colour gamut. In Photoshop, make the gamut warning viewable (View>Gamut warning) In this view, any section of the image which is greyed out is not able to be replicated in the CMYK print process. Now, we know RGB colours are naturally much more saturated and flourescent than CMYK colours as they have a wider and brighter colour gamut, so the obvious and probably most effective way to bring these colours back into CMYK gamut is to alter the saturation of the image, which you do by creating a new adjustment layer. You can also use the blending mask to mask off certain areas which you may not want to alter. Once the image is ready to be imported to layouts, save it as a .PSD or a .TIFF which is a lossless file format perfect for print.
<Pics of process, and a picture of a gamut warning>
Bleed/Slug/Registration
Bleed is the specified extra 'give' around a document, usually it's around 3 to 5mm. The reason for the bleed is so that images and shapes which you want to perfectly sit on the document need to include bleed, so they need to fractionally sit over the document edges. The reason for this is, when printing you always print on a larger sheet than you may need as printers can not print to the edge of a sheet of paper, they need area to grip on to. So for example if you were printing an A4 document, you would print it onto an A3 size sheet in order to get a perfect A4 print of 210 by 297mm. If you sent this document to print ont oan A4 sheet, it would shrink to fit the printable area, leading to all sorts of problems.
It's important to have some bleed, especially for images leaning over a page, once you print and crop, you end up with a crisp edge, even if you cut a fraction of a millimetre off. You can see in this diagram, the problems than can arise when working without bleed. When sending for print, the printer will add crop marks and bleed marks so once printed you can easily see where to cut in order to get a perfect edge.
<bleed diagram and no bleed diagram>
You can see here, an image has been laid out without bleed, when cropping it's cut slightly off and you end up with an ugly white edge.
Slug:
The slug is the area around a document which is solely for registration marks and other document information such as colour palettes, date of print, notes, time of print and so on. All this is important, especially at the print stage and when printing with layers and different plates. This is another reason why you should always print on a bigger sheet than you need as slug will take up yet more room around a document, usually about 5-10 millimetres.
Registration marks:
Registration marks are the marks a printer makes around a document in order to gain a variety of useful information about the print job, this can date of print, time of print, colour swatches used, crop marks, bleed marks, dimensions, tints, resolutions and much more. Registration marks are designed to be on every plate. So each colour also has registration marks separations.
In software such as Indesign you can easily add shapes and marks in the "registration" colour, often confused with black, the difference is registration is made up of 100% cyan, magenta, yellow and black. Which means when printing this shape will pass through 4 times, perfect for registration marks. Registration marks are housed in the slug area which is specified before document set up.
Illustration of document showing margins, trim line, bleed and slug.
Black line = where page will be trimmed
Purple line = margin lines
Red = bleed guide
Blue = Slug area
Specifying Specials
Specifying specials and spot colours is very important in the production process, it's very easy to forget to specify a swatch a spot colour swatch and instead just have CMYK values, basically making a CMYK clone of a spot colour, which usually doesn't work and is definitely not as consistent which is one of the main aims of using a spot colour. Also very important is the file types you use for importing and exporting images and illustrations into editorial software such as Indesign.
Adding a spot colour:
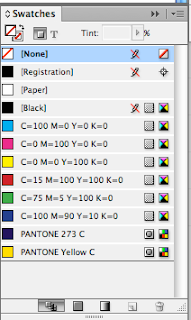
Adding a spot colour within software such as Indesign is very easy, you simply add a new colour swatch, make sure you check 'spot colour' and locate which spot colour you need. A very useful tool is to have a colour prepared, such as M98 Y58 red, once you click on a colour system such as PANTONE+Solid Uncoated as seen below it will automatically pull up matching spot colours for convenience.
File types:
When importing files into software such as Indesign it's very important to work with the correct filetype especially when you want to maintain colour referencing such as Pantone swatches for when sending off to the printer.
For example if I was working on this Duotone image I prepared of a lake, containing two spot colours and I saved it as .TIFF file, which is just fine for usual CMYK photos and I placed it into Indesign it wouldn't have a clue what the colour references are. Once saved as .PSD file it works just fine and pulls out exactly what spot colours are needed.
The two spot colours are shown automatically when imported in, into the swatch palette. PANTONE 273 C and PANTONE Yellow C
Saving an image as a PSD file is also vital to maintain transparent backgrounds.
Copy pasting straight in from Illustrator also works very well, spot colours will remain referenced and as it's shapes and vectors you will still be able to edit the illustration within Indesign and it will behave as an illustration within the document and not a linked file.
Separations:
To view your documents colour separations and see exactly what inks will be printed where is very useful and very easy to access. In Indesign click on View>Output>Separations Preview. It will bring up a small window with all your colour palettes and you can hide and unhide colours to see exactly how they will be printed.
This process is great for creating separations for silk-screen printing. When sent to commercial printers they will carry out a process similar to this but print onto heavy-duty plates.
This stage is also very important to see what colours aren't being used and get rid of them, blank positives can sometimes be printed which you will have to pay for.
Specifying overprints:
Specifying overprints is a key tool in the production phase, as without specifying a shape to be overprinted, it will simply be printed knock-out, no interference will take place.
You can alter a shapes attributes to be overprint by clicking on Window>Attribute>Overprint Fill
Now if you go back to the separations plan and preview how each shape will interact with each other, they will overprint, instead of knocking out bottom layers.
To gain a very useful preview of how overprint will look as you're designing your work, you can change the shapes to be in the 'multiply' setting in the shape effects panel, creating a basic overprint preview. Make sure you turn these multiply settings off before sending to print and making sure the overprint layers are specified.
Example here of two overprint layers, if these were not set to overprint, the yellow square would have the bottom right corner knocked out and the inks wouldn't interfere and would seem solid. We've created a third colour here, green without using an extra plate.
This same principle is applied to specifying special finishing techniques such as a spot varnish. This is called a varnish overlay, you would create the shapes and text, make sure it's set to overprint as it's a final layer on top of your print and talk with the printer and confirm which separation is a finishing process and not ink.
Pre-press checklist
With all the things to consider as a graphic designer it's very easy to miss something or forget to prepare an element correctly. Here are 11(better than 10) important factors to consider before sending for print
1. Are the images the correct resolution? The correct resolution for print is 300dpi, screen based images are 72dpi and will look dodgy when printed, as they simply don't have as much definition. The real world is much more high-definition than some pixels on a screen
2. Are the images dimensions suitable for the layout? There's no point having images bigger in size than you need and just shrinked down. This can lead to problems when packaging your work
3. Are your images an colours bleeding off the edge? This is very important for background colours, images and text which need to be crisp against the trimmed edge
4. Are you working in CMYK mode? Very obvious, but easy to overlook! Make sure you're working in CMYK mode in order to work with printable colours and for the printer to even be able to print your work with the correct separations
5. Are colours, especially spot colours correctly referenced? File types are very important when importing documents in, PSD's are brilliant for references, work with duo,tri or quadtone images for references
6. Are all colour swatches being used? Check separations preview and delete any swatches not being used, you don't want to be charged for blank plates
7. Are all files linked properly? Make sure there's no broken links and when transporting files, everything's in the same folder and nothing moves. Don't forget the font files!
8. Make sure you double check for any broken links and general errors when packaging a file to send for print
9. Make sure you've considered inner and outer margins for the binding process, for example a perfect binded book will have a much tighter inner gutter than a saddle stitch book which opens out flat, you don't want bits of text and image to disappear within the inner margin.
10. Speak to the printers about, or consider, the stock and printing process to know exactly where you stand and the limitations and creative opportunities you have when designing
11. Make sure you specify finishing layers such as a varnish overlay, to be overprint and to be clearly highlighted to be a finishing process and not extra ink. Speak to the printers
Glossary key terms
Raster: Image made up of pixels or dots, is ok for print but leads to problems when enlarged as dots become blurry and undefined
Vector: Illustrations and shapes which resize infinitely without any problems, each curve and line is a calculation which recalculates when resized
Knocking out: Separations which have shapes 'knocked out' in preparation for the layer on top to print without any ink interference, composite prints take care of this themselves, important to know for commercial print and separations
Overprint: Allowing no knocking out of shapes and for ink to interfere, creating extra colours and effects at no extra cost. Requires specification in preparation process for colour plates to print in layers
Bleed: Having text and image hang over trim edges in order to get a crisp trimmed edge without unsightly unprinted white areas on the edge
Monotone: An image made up one colour only, prints with one plate in one layer
Duotone: An image made up of two colours, levels can be adjusted to adjust how the inks interact with each other, when placed into software as a PSD it references the swatches used
Tritone: An image made up of three colours
Quadtone: An image made up of four colours, black and white images are often created using four process colours for richer levels.
Slug: Area around a document specified for registration marks and print information
Registration marks: Information on swatches used, tints, print date, time. Each plate prints registration marks in separations so once a print is finished it all comes together and you can take in the information
TIFF - Tagged Image File Format, lossless file format perfect for exporting and importing images with for print, no compression as with .jpeg's.
Packaging: Combining all elements of a document into one file ready for print, including fonts, images, links, illustrations. Designed to make sending work to print have less things to go wrong
Links: Each element placed into a layout is a separate file, linked into the document. Moving the file, or deleting the file will break the link, requiring amendment. Software such as Indesign won't know where the files are to pull them together.
Global swatch: A swatch which is flexible and has a direct link to uses of the swatch on a document, if you change the swatch, the shapes using that swatch change too. Global's are also easy to create tints from.
Specials: A short term way of referring to spot colours and finishes such as varnishes and foil blocking, all of which require an extra layer and process on top of the usual process colours of CMYK
Sources:
http://www.pdesigner.net/Adobe_Illustrator_Tutorials/1_17_5_2.html
http://en.wikipedia.org/wiki/Printing_registration
http://help.adobe.com/en_US/indesign/cs/using/WSa285fff53dea4f8617383751001ea8cb3f-7088a.html



















0 comments:
Post a Comment